La lecture d’un texte est une savante combinaison de plusieurs opérations, relatives à des niveaux de perception et de compréhension différents. Le premier niveau d’analyse est microstructurel : c’est la reconnaissance, le repérage des éléments qui composent le texte, et dont le mot est l’unité de base, visuelle et sémantique. L’aisance de cette analyse est intimement liée aux choix typographiques.
Un peu d’histoire
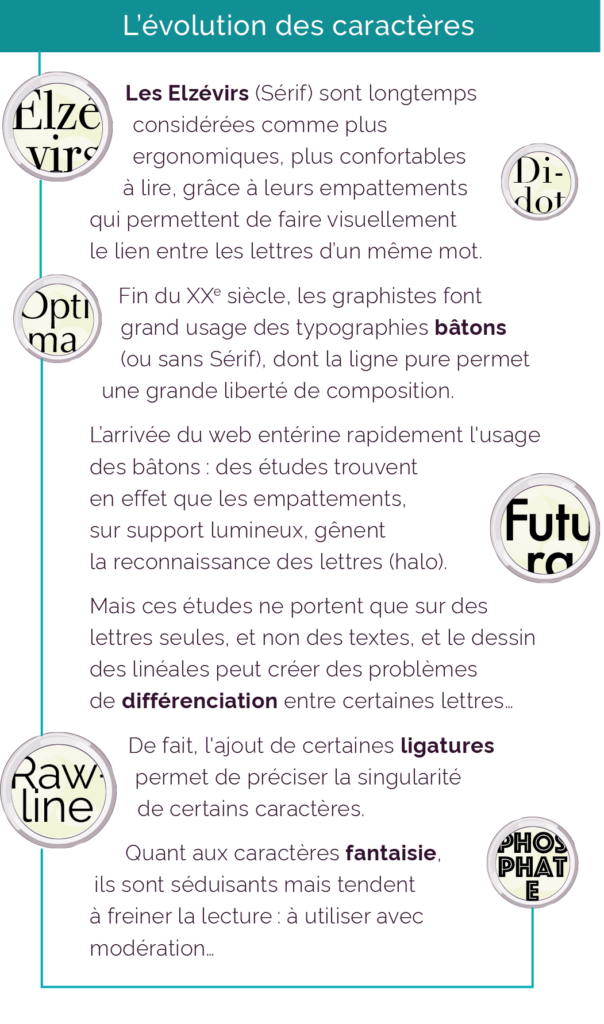
Dans une culture du livre et de l’écrit telle que la nôtre, l’alphabet a porté bon nombre de considérations esthétiques et idéologiques. Si les lettres de l’alphabet ont été pensées à l’image de l’humain (on parle du corps du texte, des jambages des lettres, etc.), savoir lire a été pendant longtemps le privilège de quelques-uns, justifiant la complexité visuelle et la préciosité des écrits. Avec le développement de l’imprimerie, la notion d’écrit a évolué : à cette époque furent créées des polices typographiques plus lisibles, appelées les Humanistes, allant de pair avec le mouvement culturel qui traversait l’Europe au XVIe siècle.
Les typographies sont également liées à des modes de pensée, des visions sociétales. Ainsi le Bauhaus, célèbre école allemande d’architecture et d’arts appliqués, avait créé un alphabet universel, en visant une simplicité du trait qui devait être la voie d’accès à sa lecture. Cette démarche se comprenait parfaitement sur le plan intellectuel, mais l’expérimentation a montré que les caractères sont plus lisibles en les différenciant mieux, ce qui implique quelques complexifications de la forme de certains d’entre eux (queue en bout de certains jambages, etc.).
Or avec le développement du web et les plateformes de services, notamment celles vouées à dématérialiser une partie des services publics, la nécessité d’être accessible devient un enjeu sociétal.
On considère que le lecteur décode couramment les signaux typographiques sur sept niveaux d’information (7 +/– 2), qui représentent la charge cognitive maximum d’une composition lisible et intelligible, soit sept styles porteurs de sémantique, tels que les titres, les couleurs et le gras du texte, ainsi que les encadrés, etc.

Optimiser la lisibilité typographique
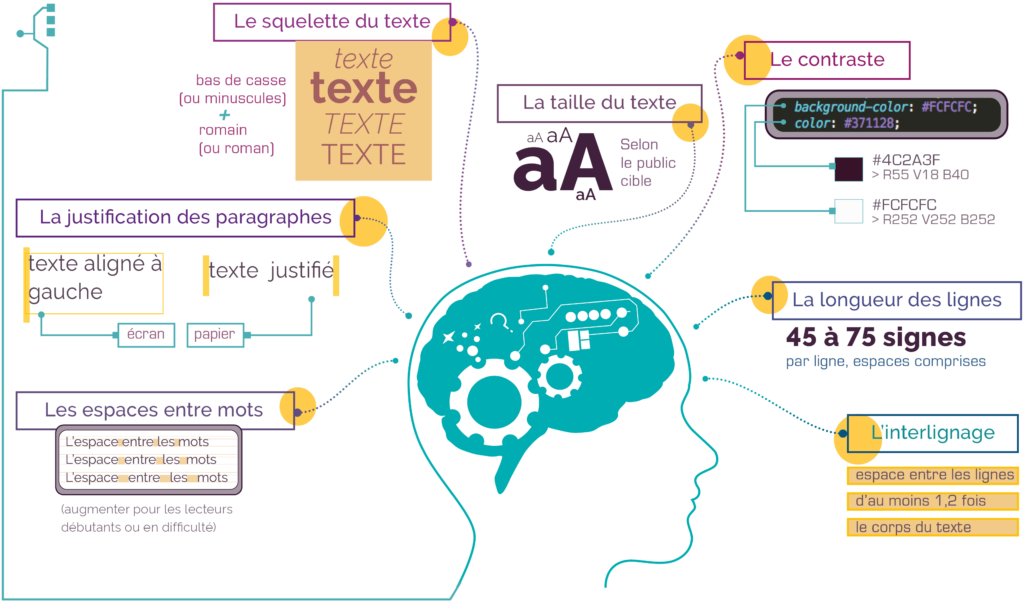
La taille du texte doit être adaptée au lecteur : pour un lecteur débutant ou en difficulté, par exemple, on privilégie des textes écrits en gros (corps 16px à corps 18px à l’écran).
Le nombre moyen de signes par ligne s’adapte aussi au lecteur et à l’environnement de lecture : une soixantaine de caractères (espaces comprises) correspond ainsi à la longueur de ligne idéale pour un lecteur averti.
L’interlignage, c’est-à-dire l’espace entre les lignes, doit permettre de percevoir l’unité d’un paragraphe en laissant respirer chaque ligne (on estime généralement l’interlignage adéquat à 20 % plus élevé que le corps de texte).
L’unité du langage étant le mot, on évite autant que possible les césures, surtout pour les lecteurs débutants.
Sur le web, l’interprétation des polices de caractères et de leurs approches pouvant varier selon les navigateurs, il est préférable de choisir une justification du texte en alignement à gauche.
Réduire les inégalités liées aux difficultés de lecture
Si les études sur l’utilisation de différentes polices typographiques ne présentent pas de résultats vraiment probants en matière d’aide aux lecteurs en difficulté, en revanche, augmenter l’espace entre les mots aide l’œil du lecteur débutant à cerner les limites de chacun d’eux. Et selon une étude parue dans Proceedings of the National Academy of Sciences, un interlettrage (espace entre les lettres d’un mot) plus grand et, surtout, un espacement plus important entre les mots améliore la vitesse de lecture de 20 % et double la précision de lecture pour les lecteurs dyslexiques.
Adoucir le contraste
Le rétro-éclairage de l’écran pouvant être source de gêne, il implique d’adoucir légèrement le contraste entre le texte et son support : le confort de lecture est ainsi optimisé, et on évite les effets de halo que pourrait provoquer un contraste trop marqué.
Typographie
On a coutume de dire que la typographie est l’âme d’une maquette ou d’un site web. De fait, les caractéristiques d’une police typographique donnent le ton au document dont elle incarne le contenu textuel.
Le choix typographique est aussi lié à la question de la lisibilité, qui sera facilitée par un dessin des caractères offrant une distinction aisée des différentes lettres.
Le travail typographique implique donc de bien choisir ses polices, mais également de les orchestrer dans leur répartition, d’équilibrer la gestion des espaces et de laisser respirer l’information… Jouer sur tout ce qui permet, in fine, de se repérer aisément dans un texte et d’en améliorer le confort de lecture.
Julie Morineau, Designer pédagogique @ groupe Educlever

Téléchargez notre livre blanc « ACCOMPAGNER – Numérique et efficacité pédagogique » de la série L’éducation numérique pour en savoir plus et accéder à l’intégralité de notre expertise.
Sources :
Gélinas Chebat, Préfontaine, Lecavallier & Chebat | UQAM | 1993
Richaudeau | BNF | 1980
Timbal-Duclaux | 2014
Stiegler | Ars Industrialis | 1990
Klein | 2012
AAP | Daily Telegraph | 2012
Rutter (trad. Sailly) | 2010
Zorzi, Barbiero, Facoetti, Lonciari, Carrozzi, Montico, Bravar, George, Pech-Georgeland Ziegler | PNAS | 2012
Tschichold | 1994
Reichenstein | ia.net | 2006
Bélisle | Enssib | 2011